Участник:ArmorAdmin/Интерфейс пользователя
- Автор(ы): Чобиток Василий
Содержание
О проектировании пользовательского интерфейса
Автор исповедует крайне простой подход к своей работе — дизайн не надо обсуждать, он является решением поставленной задачи. Обсуждать можно только одно: решена задача или нет.
п. 2 — Алфавитный показатель
- 10.03.2009
Опять интерфейс пользователя. Уж больше двух лет я не возвращался к этой теме. А накопилось.
Вы знаете, что такое дизайн? Не уверен, потому что под дизайном у нас сейчас понимают всё, что угодно, но только не то, что он на самом деле должен обозначать. Как правило, под дизайном понимают оформительство и тот, кто рисует рекламные плакаты для водки и папирос, по странному стечению обстоятельств — дизайнер. Это не так. Потому что это художник, художник-оформитель или кто-то ещё, но не дизайнер! Почему? Потому что в соответствии с определениями из словарей[1] дизайн это художественное проектирование, конструирование предметной среды, а не творение шедевров живописи…
Казалось бы, при чём тут пользовательский интерфейс? При том, что дизайн в первую очередь должен быть ориентирован на решение задач эргономики рабочего места оператора (если по-русски непонятно, расшифровываю: имеется ввиду юзабилити), а применительно к программным продуктам эргономика заключается в понятном и удобном пользовательском интерфейсе. Как ещё говорят: дружественный интерфейс.
После такого наукообразного вступления перейдём к конкретному примеру.
Будем считать, что я работаю в… государственной корпорации по учёту пользователей резиновых изделий, сокращённо: ГК «УПРИ». И у нас стоит задача организовать электронный документооборот корпорации. Для начала — регистрация заявлений на включение в реестр пользователей. Для реализации проекта привлекается самая солидная после «Микрософта» фирма «Дизайнер-конструктор». А меня, как человека с богатым опытом разработки, привлекли взаимодействовать с Дизайнер-конструктором от имени УПРИ.
Всё хорошо, регистрация в электронном виде есть, найти заявление по фамилии подателя как два пальца кипятком обдать, да вот незадача, согласно строгих инструкций деловодов УПРИ, кроме журнала входящих заявлений ещё ведется алфавитный показатель. В него на соответствующие буквы, как в старый телефонный блокнот, вносятся фамилии заявителей и номера их заявлений. И такой алфавитный показатель в программе быть должен!
«Что же и как делать?!» — подобные вопросы аналитика от разработчика меня в начале ставил в тупик. То есть меня, заказчика, спрашивают как сделать. Ни что мне нужно, ни с какой целью, а как это сделать… Я-то знаю как это можно сделать, всё же за плечами 15-летний опыт разработки, но в данном случае представляю заказчика и это самый быстрый путь завалить проект — вместо того чтобы предлагать заказчику решения, спрашивать их у него (вплоть до того, а как должно работать поле ввода дат). И это от представителей фирмы Дизайнер-конструктор, в которой есть и руководители проектов, и аналитики, и программисты, и тестировщики, и даже компьютерные оформители (которых в Дизайнер-конструкторе по недоразумению именуют дизайнерами).
В общем я кратко пояснил, что по сути всё уже есть, осталось добавить «букавок алфавита» при клике по которым в уже имеющейся таблице будут показываться только фамилии, начинающиеся на соответствующую букву…
— Как должны выглядеть буквы на экране?
— ?!
— Как должны…
— Я разработчик или вы? Придумайте!
— Нам нужна конкретная задача! А вдруг мы сделаем не так, как ты хочешь…
— @#$%@$! Да хотя бы в виде кнопочек!
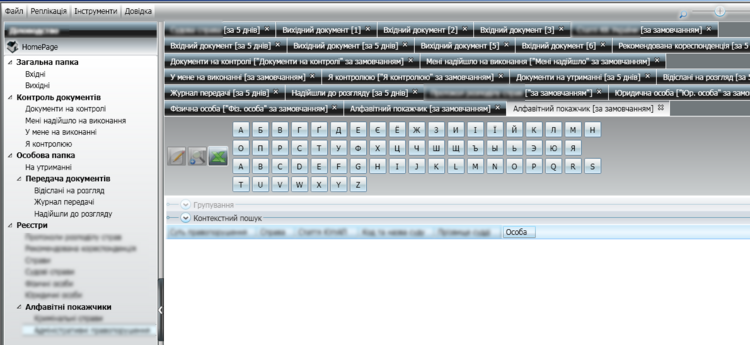
Через некоторое время мне радостно приносят и показывают это говно:
Собственно кроме представленного идиотизма с кнопочками алфавита явная проблема с закладками, но уж махнём здесь на неё рукой — авторам идеи я уже тридцать раз сказал, что они идиоты. Не помогло, не поможет и тут.
Произошёл диалог с аналитиком, который в десятикратном сокращении выглядел примерно так:
— Это унылое говно! — кратко резюмировал я.
— Но мы же сделали так, как ты и сказал!
— Во-первых, так делать я не просил. Во-вторых, буквальное исполнение инструкций — известный способ саботажа. А то, что я вижу, это или идиотизм разработчика или саботаж. Переделать!
— ЧТО переделать?! Ты же не дал конкретных замечаний.
— Смотри на экран. Видишь это говно? Вот его и надо переделать.
— Почему ты ругаешься, а конкретных замечаний не даёшь?
— Потому что я хочу, чтобы вы думали о том, что делаете…
Аналитик как мог защищал эту субстанцию и видя его искреннюю обиду и непонимание в чём же проблема, пришлось пояснить очевидные вещи. Что четыре ряда кнопок вместо одного — идиотизм; что эти кнопки не должны быть на одной панели с другими инструментами; что сами кнопки чрезмерно большие и, как вариант, буквы вообще могли бы быть оформлены в виде гиперссылок или закладок и необязательно горизонтально; если «Ы» и «Й» ещё можно при желании натянуть на глобус, то уж на «Ь» и «Ъ» фамилий точно не найти (а «Ё» при поиске должна равняться «Е», то есть и её можно исключить); что делопроизводство в УПРИ на «державній мові» и показывать латинский алфавит одновременно с кириллицей тоже бред (сколько раз в году он может понадобиться?); что после шести рядов закладок, четырёх рядов кнопочек и панелек поиска и группировки на экране пользователя банально может не остаться места для самой таблицы с данными. И, в конце-концов, если сам придумать не можешь, то посмотри как это люди делают. На многих сайтах, в Аутлуке, наконец.
Вот такой дизайн пользовательского интерфейса и юзабилити эргономики…
- P.S. Наименования и аббревиатуры вымышленные, остальное из жизни.
п. 1 — В двух кнопках заблудился
- 1.11.2006
Практически вся моя профессиональная деятельность, начиная с подготовки и продолжая работой, была связана с интерфейсами пользователя. В начале это были интерфейсы взаимодействия человека с боевой машиной — различные органы управления и контроля что-то включающие и переключающие, передвигающиеся и поворачивающиеся, сигнализирущие и моргающие…
Затем — пользовательский интерфейс различных программ. И если в инженерном деле эргономика практически точная наука и система «человек-машина-среда» изучена достаточно глубоко и выработаны рекомендации по многим вопросам организации рабочего места оператора и, следуя им (рекомендациям), можно добиться хороших результатов (хотя, проблемы есть и никуда от них не деться, многие «инженеры» и сейчас плюют на эргономику), то в программной инженерии всё много сложнее. Вам понравилось моё сложноподчиненное с уточнениями предложение? Отож…
О проектировании интерфейса. Разберем простой, но показательный пример, как не надо делать.
На пре- предыдущей работе у меня был ноутбук «Версия», сейчас — «Toshiba». Все ноутбуки (может и не все, но те, что я видел — точно) могут быть подключены к внешнему монитору. Если включаешь ноутбук с подключенным внешним монитором, то работает он, включаешь без внешнего — встроенный LCD.
Пока все просто. Но бывают случаи, когда надо переключить с монитора на монитор в горячем режиме, не выключая компьютер. Это, как правило, осуществляется комбинацией специальных кнопок на клавиатуре (Fn + <пиктограммка монитора>), они переключают на другой монитор или на оба сразу.
С «Версией» все было просто, нажал комбинацию кнопок — переключился в следующий режим (всего режимов — три).
С «Тошибой» не все так просто. Не выключая ноутбук, отключил его от монитора, перешел в другой кабинет, открыл и нажал заветные кнопки… Ничего, экран черный. Опять нажал — ничего. Нажал Fn и, удерживая ее, пиктограммку монитора несколько раз. И при каждом нажатии просходило… ни-че-го. Я проверил индикаторы — ноутбук включен и работает, даже иногда сигналит винчестер.
Несколько попыток оживить монитор не удались и я, не долго думая, выключил ноутбук, благо запущена была только сама «Винда». Включил снова, монитор ожил.
Вернувшись на рабочее место, подключил ноутбук к внешнему монитору. Опять нажал кнопки — внешний монитор не работает. Но работает встроенный. Ввел пароль, вошел в Винду, опять нажал кнопки… Чудо! На экране появилась подсказка в виде картинок, что сейчас работает встроенный монитор. Отпустил кнопки, подсказка исчезла. Удерживая Fn, начал нажимать кнопку с пиктограммой — выделяются другие подсказывающие картинки, но больше ничего не происходит. Выделил картинку внешнего монитора и отпустил кнопки. Чудо-2!! Заработал внешний монитор и погас встроенный.
Грустная история… И складывается такое ощущение, что идиот здесь все же не я — не смог сразу разобраться в двух кнопках, а тот инженер, который придумал такой способ переключания, исходя из каких-то высоко-рациональных, но понятных только ему соображений.
Критерий прост — оператор (пользователь) на управляющее воздействие ожидает увидеть реакцию системы. А ее нет! Все же она (графическая подсказка), конечно, есть, но только на включенном мониторе и только в режиме работающей Винды после ввода пароля, а в режиме блокировки ее нет.
Это не та реакция! Это почти то же самое, что изменить пароль доступа пользователя к почтовому ящику и послать новый пароль… правильно, на этот же ящик.
Итак, в чем разница подходов двух производителей? В первом случае пользователь должен всего-лишь догадываться, что существуют такие кнопки, которые позволяют переключиться и все получится само собой, во втором — он должен знать не только о кнопках, но и КАК ИМЕННО их нажимать (пиктограммку два или три раза, после чего Fn отпустить, а я, пробуя именно так, нажал четыре раза, вернулся в исходный режим и ничего не изменилось).
Что самое смешное, в ноутбуке Версии не было никаких подсказывающих картинок на экране, он просто аппаратно работал так, как нужно пользователю, а для тошибовского привлекали программистов, которые ваяли программу с никому, на сам деле, не нужными картинками-подсказками. Затратили больше денег и усилий, получили худший результат. А все почему? ДЕЛАЛИ НЕ ДЛЯ СЕБЯ. То есть просто некий менеджер решил, что будет круто отображать режим на экране, а в этом случае отобразить сначала текущий режим, согласитесь, логично. Но не логично с точки зрения пользователя с черным экраном, то есть того пользователя, которому на самом деле нужна эта функция.
Откидывая всю шелуху про юзабилити и прочее, рекомендую одно простое правило: программа должна быть написана для себя (или как для себя). Если ты пишешь её не для абстрактного юзера, говоря «они должны делать так-то и так-то», а юзером считаешь лично себя и операции того юзера, который тебе представляется, будешь потом делать сам и не один раз («ведь это я буду так делать»), то удобство интерфейса конечной программы много выше, чем обычно это у тебя получается…
Примечания
- ↑ См. определения термина «дизайн» Яндекс-словари