Участник:ArmorAdmin/Интерфейс пользователя — различия между версиями
(→О проектировании пользовательского интерфейса) |
м (→п. 13 — Язык — часть интерфейса) |
||
| (не показана 61 промежуточная версия 2 участников) | |||
| Строка 1: | Строка 1: | ||
| + | {{DISPLAYTITLE:Интерфейс пользователя}} | ||
{{Библиография | {{Библиография | ||
|Автор = [[Участник:ArmorAdmin|Чобиток Василий]] | |Автор = [[Участник:ArmorAdmin|Чобиток Василий]] | ||
|Источник = | |Источник = | ||
|Добавил = | |Добавил = | ||
| − | }} | + | }}<href rel="author" href="https://plus.google.com/107836225500495979443/" target="blank" style="display: none;">G+</href> |
== О проектировании пользовательского интерфейса == | == О проектировании пользовательского интерфейса == | ||
| Строка 9: | Строка 10: | ||
{{Цитата|цитата=''Автор исповедует крайне простой подход к своей работе — дизайн не надо обсуждать, он является решением поставленной задачи. Обсуждать можно только одно: решена задача или нет.''|источник=[http://www.artlebedev.ru/kovodstvo/sections/149/ А. Лебедев]}} | {{Цитата|цитата=''Автор исповедует крайне простой подход к своей работе — дизайн не надо обсуждать, он является решением поставленной задачи. Обсуждать можно только одно: решена задача или нет.''|источник=[http://www.artlebedev.ru/kovodstvo/sections/149/ А. Лебедев]}} | ||
| − | === п. 2 — Алфавитный | + | |
| + | === п. 17 Автоматическая проверка орфографии === | ||
| + | |||
| + | : ''16.03.2021'' | ||
| + | |||
| + | Сравнительно недавно, с исторической точки зрения, в браузерах появилась такая возможность как проверка орфографии в полях с редактируемым текстом. Кроме того, в html есть замечательная возможность редактирования текста не только в полях ввода форм, но и в блочных элементах, для которых задано свойство contenteditable="true". Такое свойство особенно полезно для реализации редактирования текста с отображением его форматирования (обычно это делается с использованием элемента <nowiki><div></nowiki>). | ||
| + | |||
| + | Мало кто из верстальщиков знает (потому что обычно никогда и не нужно), но для элементов с включенным режимом редактирования можно соответствующим свойством (spellcheck="false") запрещать проверку орфографии. По-умолчанию это свойство равно true и проверка орфографии работает практически на любом сайте, специально его включать не требуется. | ||
| + | |||
| + | На очень хорошо с технической точки зрения реализованном сайте Варспот есть возможность оставлять отзывы и обсуждать статьи. Какого-то идола веб-дизайнеру сайта взбрело в голову для полей редактирования отзывов явно задать запрет на проверку орфографии! Теперь пользователь не видит свои ошибки и опечатки и, даже, чаще всего не понимает, что они могут быть, поскольку работающую проверку орфографии воспринимает как сам собой разумеющийся функционал! | ||
| + | |||
| + | Выключать на своем сайте проверку орфографии сообщений пользователей, повышая языковую безграмотности обсуждений, — запредельный идиотизм. | ||
| + | |||
| + | === п. 16 Корпоративный дизайн === | ||
| + | |||
| + | : ''22.10.2013'' | ||
| + | |||
| + | Столкнулся с «дизайнерами», которые считают: если UI/UX противоречит Корпоративному Дизайну ™ — горе UI/UX. | ||
| + | |||
| + | Дизайнеру подобное непростительно, это признак полной профессиональной непригодности и некомпетентности. Простительно художнику, который не понимает разницу между «красиво» и «дизайн». | ||
| + | |||
| + | Если корпоративный дизайн противоречит принципам UI/UX, не надо с круглыми глазами фанатика размахивать талмудом корпоративных правил и наставлений, надо просто взять и доработать/изменить корпоративный дизайн и привести его в соответствие с UI/UX. | ||
| + | |||
| + | От этого выиграют не только пользователи продуктов Корпорации ™, но и сама Корпорация ™. | ||
| + | |||
| + | === п. 15 «Веб-два-нольный» дизайн === | ||
| + | |||
| + | : ''18.09.2012'' | ||
| + | |||
| + | Последнее время все больше в моде дизайн в стиле Web 2.0. Обычно это заключается во множестве градиентов, теней и в низкой контрастности текста и фона (например, серые буквы на светло-сером или, наоборот, — серые на темно-сером фоне). | ||
| + | |||
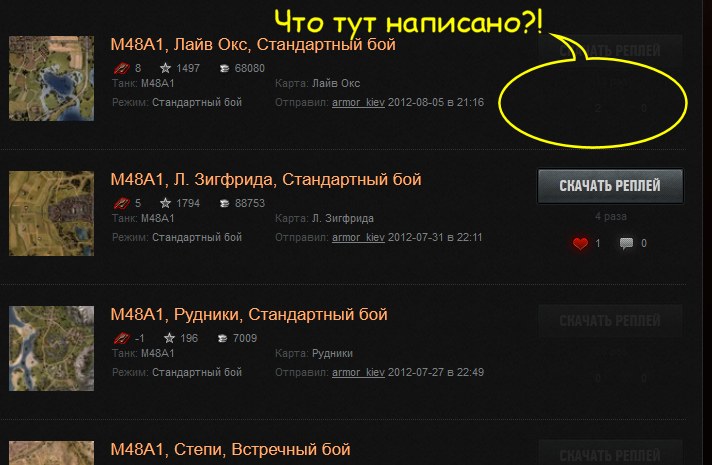
| + | И часто это доходит до абсурда. Здесь увидеть полезную информацию можно только наведя курсор на строку (в данном случае он наведен на вторую): | ||
| + | |||
| + | [[Файл:Replaysgovnodesign.jpg|center]] | ||
| + | |||
| + | Готовый антипаттерн по дизайну пользовательского интерфейса. | ||
| + | |||
| + | === п. 14 — Остановка по требованию === | ||
| + | |||
| + | : ''06.11.2011'' | ||
| + | |||
| + | : ''добавлено Анатолием Сорокиным'' | ||
| + | |||
| + | Многим городским жителям постсоветского пространства приходилось или приходится ездить на трамваях производства Усть-Катавского вагоностроительного завода им. С. М. Кирова (УКВЗ) ... за возможным исключением конструкторов этих трамваев. Иначе как объяснить тот факт, что кнопка сигнала водителю «остановка по требованию» в подвижном составе, разработанном на этом предприятии, находится где угодно, но только не там, где это было бы оправдано с точки зрения эргономики. На всё ещё широко распространённых вагонах модели 71-608, снятых с производства в 2006 году, она расположена ... на потолке салона (см. [http://tramnn.narod.ru/cars/ktm8/ktm8_2__.jpg здесь]), вместе с красным стоп-краном и тумблером аварийного открытия двери. Если труднодоступность последних ещё как-то можно объяснить (хотя в аварийной ситуации счёт зачастую идёт на секунды и доступ к ним может стать для кого-то вопросом жизни и смерти), то для детей, престарелых или людей невысокого роста до кнопки «остановка по требованию» просто не дотянуться. Очень приятно проехать нужное место или при заполненном салоне протискиваться к кабине вагоновожатого, чтобы попросить остановиться. На последующей модели 71-619 эту кнопку перенесли на вертикальный поручень у каждой из четырёх дверей, сделав её там аж даже в двойном экземпляре — для удобства детей и граждан низкого роста. Но теперь весьма часто эта кнопка нажимается при обыкновенном обхвате поручня кистью руки — водителю только лишняя нервотрёпка от зуммера сигнализации в местах, где никаких остановок по требованию нет. | ||
| + | |||
| + | А как же тогда надо? Неплохое решение реализовано в вагонах NGT6 «Leoliner», разработанных предприятием Heiterblick GmbH для своего города Лейпциг, что находится в Восточной Германии. Кнопка для остановки по требованию расположена рядом с дверью так же, как кнопка вызова кабины у дверей лифта. Неудобств при пользовании не обнаружено. | ||
| + | |||
| + | === п. 13 — Язык — часть интерфейса === | ||
| + | |||
| + | : ''26.10.2011'' | ||
| + | |||
| + | : ''Чтобы прочитать эту книгу вам понадобится всего лишь два-три часа. Чтобы её перевести участникам сообщества Agile Ukraine потребовалось 4 месяца. Поверьте, мы не халтурили и делали свою работу от всей души.'' | ||
| + | |||
| + | Такое вступление от переводчиков я прочёл в книге «Хенрик Книберг. Scrum и XP: заметки с передовой». | ||
| + | |||
| + | Если не халтурили и делали от души, то должны знать не только родной язык, но и его нормы — числительные, состоящие из одной цифры, в тексте пишутся прописью. Это так, мелкая придирка в преддверии следующей цитаты: | ||
| + | |||
| + | : ''Основная ценность книги Хенрика состоит в том, что если вы будете следовать его советам, то у вас будет и product backlog, и оценки для product backlog'а, и burndown-диаграмма.'' | ||
| + | |||
| + | Братцы переводчики, ну йобжежвашумать! Ну как так можно? Вы «не халтурили, делали от души» и вот я, ваш читатель, не могу понять всю ту х@#ню, которую вы якобы напереводили. Я — сторонник гибких методов разработки (Agile), решил ознакомится с этой новомодной фишкой, именуемой Scrum, и с первой же страницы переведенной книги начинаю понимать, что апологеты этого течения неадекваты (по меньшей мере — часть). | ||
| + | |||
| + | Адекватный человек, оперирующий идеей на уровне понимания, а не набора словесов, способен эту идею изложить другим на родном языке. Не можешь? Значит идею так и не понял: твой уровень — брифинг с продакт-манагером о чекпоинтах. | ||
| + | |||
| + | Точно так же уважающий себя и читателей танкист никогда не напишет в переводе «отрицательная элевация», потому что это «угол склонения» и не напишет «Hull-down позиция», потому что в зависимости от контекста это «позиция для стрельбы из-за укрытия» или «танковый окоп с позицией для стрельбы». | ||
| + | |||
| + | '''Уважайте родной язык!''' Язык — тот же интерфейс взаимодействия с читателем. И если не получается по-людски, не пишите х$%ню, что не халтурили. | ||
| + | |||
| + | === п. 12 — Всё гениальное — просто. Ещё раз === | ||
| + | |||
| + | : ''15.12.2009'' | ||
| + | |||
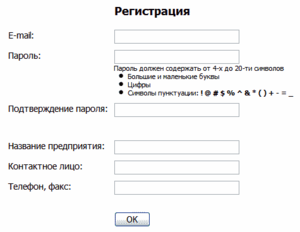
| + | [[Файл:Form1.png|thumb| Такая форма у конкурентов]] | ||
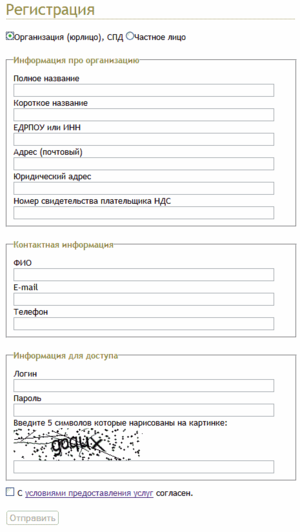
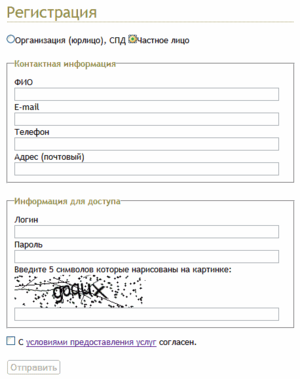
| + | [[Файл:Form2.png|thumb| Первая часть нашей формы]] | ||
| + | [[Файл:Form3.png|thumb| Вторая часть нашей формы]] | ||
| + | В [http://armor.kiev.ua/wiki/index.php?title=%D0%A3%D1%87%D0%B0%D1%81%D1%82%D0%BD%D0%B8%D0%BA:ArmorAdmin/%D0%98%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81_%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8F#.D0.BF._8.C2.A0.E2.80.94_.D0.92.D1.81.D1.91_.D0.B3.D0.B5.D0.BD.D0.B8.D0.B0.D0.BB.D1.8C.D0.BD.D0.BE.D0.B5.C2.A0.E2.80.94_.D0.BF.D1.80.D0.BE.D1.81.D1.82.D0.BE п. 8] я привёл абстрактную картинку о том, что всё гениальное — просто. А тут приведу реальный пример из жизни… | ||
| + | |||
| + | Сейчас я занимаюсь очередным веб-проектом. На новом сайте наша компания собирается предоставлять определённые платные информационные услуги своим клиентам. | ||
| + | |||
| + | Мы быстро сделали несложную формочку регистрации клиента и начали максимально возможными темпами реализовывать сами услуги, ради которых этот клиент и будет регистрироваться. | ||
| + | |||
| + | Формочка руководству не понравилась. Попытки доказать, что больше (подробнее, функциональнее) здесь и не нужно — всё равно, что в воду пузыри пускать. Уже потрачено несколько недель на переделки и на то, что получилось сейчас, поступили очередные жесткие требования сверху на переделку. | ||
| + | |||
| + | '''А в это время…''' | ||
| + | |||
| + | Пока мы боремся с формочкой регистрации, собираемся на совещания на высоком уровне, с высшим руководством решаем вопрос (точнее оно с нами решает), что вместо одного поля «ФИО» необходимо сделать три — а как же иначе, ведь без отдельного поля «Имя» мы не сможем поздравить его (её?) с Восьмым марта, обратившись по имени! Ведь наш '''будущий''' клиент спит и видит, как мы будем его поздравлять с праздниками и обращаться по имени. Да, надо бы поле «пол» добавить, поздравим мужика с женским днём — обидится. | ||
| + | |||
| + | Да, так вот, пока мы со всем этим боремся, давно существует сайт конкурентов, предоставляющий подобные услуги не виртуальным, ещё несуществующим как в нашем случае клиентам, а вполне себе реальным. | ||
| + | |||
| + | Формочка регистрации состоит у них из пяти полей без наворотов против наших 15-и с наворотами и это не мешает им предоставлять своим клиентам ту услугу, которую мы ещё так нормально и не сделали, потому что самое главное в нашей услуге то, как клиент будет регистрироваться. | ||
| + | |||
| + | : ''P.S. Коллективный разум под чутким руководством рождает монстров!'' | ||
| + | |||
| + | === п. 11 — Гондурас слушает! === | ||
| + | |||
| + | : ''15.10.2009'' | ||
| + | |||
| + | Украина переходит на международный стандарт набора телефонных номеров. При звонках по межгороду вместо привычной нам восьмёрки «8» необходимо набирать ноль «0», но (!), с одной важной оговоркой: коды городов сокращены на одну цифру — убран ведущий ноль. Например, код Киева был «044», стал «44». | ||
| + | |||
| + | В итоге, если для звонка в Киев необходимо было набирать «8 гудок 044», то сейчас «0 гудок 44». То есть, фактически почти то же, что и было, только общий набор сократился на восьмёрку, которая была впереди. | ||
| + | |||
| + | Для международного звонка необходимо набирать два нуля «00», после чего код страны. | ||
| + | |||
| + | Казалось бы, какие могут быть проблемы? То, каким образом в новостях различные «специалисты» объясняли как надо по-новому набирать номер, меня повергло в шок! | ||
| + | |||
| + | Большими буквами на экране было написано: «вместо „8“ набирайте „0“». Дикторы и «спецы» повторяли, что вместо восьмерки набирать надо ноль. Про сокращение нуля в коде тоже упоминали, но как-то неубедительно. Один из дававших интервью заявил, что если кто-то перед кодом «50» (бывший «050» оператора МТС) наберёт два нуля, то попадет в… Гондурас, так как международный код Гондураса как раз и есть «050». | ||
| + | |||
| + | А какой номер наберут многие, если им прямо заявили «вместо „8“ набирайте „0“»? Вместо «8-050…» будут звонки на «0-050…», то есть в Гондурас. И по другим номерам то же самое. Уверен, что сегодня с Украины в Гондурас поступили сотни лишних звонков — люди, как им и сказали, просто поменяли «8» на «0». | ||
| + | |||
| + | Да, фактически восьмерка заменена нулём, но люди, отвечающие за внедрение, не захотели или не смогли подумать, а как же следует внедрять изменение номеров так, чтобы пользователь правильно понял изменения в интерфейсе и не было эксцессов (которые уже предполагалось, что могут быть) со звонками в Гондурас и другие страны. | ||
| + | |||
| + | Подразумевая, что 8 '''меняется''' на 0, можно было объявить, что набор '''сокращен''' на одну цифру и теперь набираем как и раньше, только без ведущей восьмёрки. Всем было бы понятно, что надо в мобилках не менять восьмёрку на ноль, а просто её удалить… | ||
| + | |||
| + | === п. 10 — С кем я разговариваю? === | ||
| + | |||
| + | : ''12.10.2009'' | ||
| + | |||
| + | У нас на работе инструкцией введено новое правило: в случае отсутствия более одного дня на работе необходимо заранее настраивать почтовую систему на автоматический ответ. Автоматический ответ имеет примерно такой вид: | ||
| + | |||
| + | <blockquote> | ||
| + | Здравствуйте,<br /><br /> | ||
| + | в настоящий момент я не могу ответить на Ваше сообщение, поскольку сегодня отсутствую на рабочем месте.<br /> | ||
| + | Как только я появлюсь на рабочем месте — обязательно отвечу Вам.<br /><br /> | ||
| + | В случае возникновения срочных вопросов, обращаться к: _____<br /><br /> | ||
| + | С наилучшими пожеланиями,<br /> | ||
| + | ''Фамилия Имя, должность''<br /> | ||
| + | ''Адрес электронной почты''<br /> | ||
| + | ООО «Конструктор-дизайнер» | ||
| + | </blockquote> | ||
| + | |||
| + | Я получал ранее подобные письма. Сразу возникала мысль: «''Придурок, пишет, что его на месте нет, а письма шлёт''». | ||
| + | |||
| + | Это как в известном анекдоте: | ||
| + | |||
| + | — А с кем я разговариваю? | ||
| + | |||
| + | — Говорит Москва, московское время… | ||
| + | |||
| + | На самом деле для организации взаимодействия и оперативного решения вопросов идея хорошая, но вот реализация… С точки зрения эргономики подобный текст '''автоматического''' ответа недопустим. | ||
| + | |||
| + | Чем мне не нравится этот текст? Он оформлен от имени человека, который сам его не писал, и внешне имеет все признаки обычного письма, созданного вручную. Особо впечатлительный адресат, который не понимает, что письмо создано автоматически, может подумать, что таким образом его завуалированно послали в… баню, например. | ||
| + | |||
| + | Не следует вводить пользователя в заблуждение, он от этого может впасть в ошибку. Если письмо пишет «робот» (автомат), то и оформлено оно должно быть так, как созданное автоматически. Ну, например, так: | ||
| + | |||
| + | <blockquote> | ||
| + | Этот ответ создан автоматически.<br /><br /> ''Имярек 1'' отсутствует на рабочем месте, будет ''тогда-то''. Его замещает ''Имярек 2''.<br /><br /> | ||
| + | Спасибо за внимание, пишите письма мелким почерком. | ||
| + | </blockquote> | ||
| + | |||
| + | Предельно просто и понятно. А получатель скорее впадёт в истерику, чем в ошибку. | ||
| + | |||
| + | Всегда следует думать о том, что происходит на стороне пользователя, получателя, читателя. | ||
| + | |||
| + | : P. S. На моё критическое замечание автор инструкции ответил: «''Посоветовавшись, пришли к выводу, что эта „очень существенная деталь“ не так уж и существенна. Если вам пришло уведомление об отсутствии сотрудника, значит его таки нету, с этим нужно смириться. И то, что там будет написано, что автоответ отправил робот, для вас ничего не изменит''». Грустно :( | ||
| + | |||
| + | === п. 9 — JavaScript в html-ссылках === | ||
| + | |||
| + | : ''30.09.2009'' | ||
| + | |||
| + | Казалось бы, <s>причём тут Луж…</s> какое отношение технологии JavaScript и html имеют к заявленной теме интерфейса пользователя?.. | ||
| + | |||
| + | Когда я впервые попробовал в работе Firefox с возможностью открывать ссылки в новой закладке по клику на среднюю кнопку мышки (колёсико), сразу и безоговорочно перешёл на этот браузер. Очень часто, читая интернет-статью, в которой есть ссылки, я их открываю с целью прочесть позже, когда закончу читать текущую статью. Один клик по колёсику и, не отвлекаясь, я продолжаю чтение. Такая простая «фича» программы, которая была тогда в Firefox и не было в IE, определила мой (и не только) выбор. Сейчас она есть практически во всех браузерах, но извините, поздно, теперь и под страхом расстрела я не вернусь к IE. | ||
| + | |||
| + | Как известно многим веб-разработчикам, вместо обычной http ссылки в коде html можно использовать JavaScript и эту возможность разработчики сайтов часто используют. | ||
| + | |||
| + | Например, я часто пользуюсь разделом «Законодательство» на сайте Верховной Рады. В этом разделе ссылки на документы имеют следующий вид: | ||
| + | |||
| + | <source lang="html4strict"> | ||
| + | <a href="javascript:OpenDoc('80731-10')"><b>Кодекс України про адміністративні правопорушення</b></a> | ||
| + | </source> | ||
| + | |||
| + | Вместо http ссылки в свойство href вставлен вызов функции JavaScript, которая и отвечает за открытие текста документа в новом окне. | ||
| + | |||
| + | И это работает если: 1) в браузере не выключен JavaScript и 2) кликать левую кнопку мышки. | ||
| + | |||
| + | После поиска нужного документа я, проглядывая результаты, пытаюсь открывать ссылки в новой вкладке кликом по колёсику. В результате в новой вкладке ничего не открывается — JavaScript не может отработать там, куда он ещё не был загружен. | ||
| + | |||
| + | Это неудобно. Зная особенность конкретно этого сайта, я всё-равно каждый раз спотыкаюсь об эту проблему, потому что кликать по колёсику '''стало привычкой'''. | ||
| + | |||
| + | Более того, подавляющее большинство поисковиков не умеют обрабатывать ссылки в виде скрипта и не понимают, что же на самом деле должна открыть ссылка. Получается, что сайты с такими ссылками не только неудобны, но и страницы по скриптовым ссылкам не индексируются. Разработчик, тебе не нужны посетители? | ||
| + | |||
| + | '''Как же решать такую проблему?''' | ||
| + | |||
| + | Очень просто. Не следует ставить скрипт вместо ссылки. Сама ссылка должна иметь обычный вид и реально существовать (открывать требуемую страничку). Если с какой-либо целью необходимо обработать скрипт, то для этого у тега <nowiki><a></nowiki> есть свойство onClick, в котором и следует обрабатывать событие клика по ссылке. | ||
| + | |||
| + | Возьмем реальный пример из новостной ленты Броне-сайта. В ленте встречаются ссылки '''«подробнее»''', по клику на которые с использованием технологии AJAX подгружается и раскрывается полный текст новости прямо внутри ленты без перезагрузки всей страницы. Здесь отрабатывает JavaScript. А при клике по колёсику или открытии в новом окне через контекстное меню обрабатывается обычная ссылка и открывается полноценная html-страничка. | ||
| + | |||
| + | Код выглядит так: | ||
| + | |||
| + | <source lang="html4strict"> | ||
| + | <a href="php/news.php?id=3789" id="a3789" onclick="return doLoad(3789);">«подробнее»</a> | ||
| + | </source> | ||
| + | |||
| + | Поскольку в свойстве href задана обычная ссылка, то и в новом окне всё открывается как надо и поисковики по ней индексируют то, что нужно. При обычном же клике левой кнопкой обрабатывается метод doLoad(), ему передается код новости, которую необходимо открыть внутри текущей страницы. | ||
| + | |||
| + | Следует учесть, что после того, как doLoad() сделал своё дело, он должен вернуть '''false''', чтобы отменить переход по основной ссылке. | ||
| + | |||
| + | Резюмируем преимущества такого простого решения: | ||
| + | * ссылки работают так, как ожидает пользователь; | ||
| + | * при открытии ссылок в новом окне открываются страницы, а не сообщения об ошибках; | ||
| + | * ссылки работают независимо от настроек браузера (с отключенным JavaScript); | ||
| + | * страницы по ссылкам легко индексируются поисковиками. | ||
| + | |||
| + | === п. 8 — Всё гениальное — просто === | ||
| + | |||
| + | : ''31.08.2009'' | ||
| + | |||
| + | Товарищ прислал ссылку на такую картинку. Не вставить её сюда я не мог… | ||
| + | |||
| + | |||
| + | [[Изображение:Googleproduct.jpg|center|362px]] | ||
| + | |||
| + | === п. 7 — Теги на Броне-сайте === | ||
| + | |||
| + | : ''26.08.2009'' | ||
| + | |||
| + | Скоро на Броне-сайте появится раздел тегов. Под заголовком «Теги» будет следующее: «Хочешь тегов? Ты не туда попал!». | ||
| + | |||
| + | |||
| + | === п. 6 — Совершенствуем MS Visio === | ||
| + | |||
| + | : ''25.08.2009'' | ||
| + | |||
| + | Рассказывать «как надо делать» обычно бесполезно. Как правило неофиты не воспринимают годами наработанный опыт и желают сами пройти по давно известным граблям и полезные советы «как правильно» тут бесполезны. C одной стороны. С другой стороны — в дизайне вообще и в вопросах интерфейса пользователя в частности, трудно выделить какие-либо чёткие правила «так, а не иначе» и по настоящему удобные вещи иногда появляются как раз в результате радикального отхода от «общепринятых» норм дизайна. Но для этого нужен талант… не будем себе льстить — не нам радикально уходить от общепринятых норм ;-) | ||
| + | |||
| + | Именно поэтому я предпочитаю примеры того «как не надо делать». Новичок, вспомнив такой пример, скорее всего так не сделает, а вот правило «как надо» смело проигнорирует как раз потому, что именно он из числа тех, кому по силам это самое вне общепринятых норм… | ||
| + | |||
| + | Не смотря на выше указанный подход, хочу поделиться, как бы я переделал одно небольшое окошко в программе MS® Office Visio® (далее просто Визио), то есть «как надо». | ||
| + | |||
| + | Визио — удобная программа для рисования различных схем. Она не может соревноваться со специализированными программами проектирования ЛВС, зданий, диаграмм баз данных, организационных диаграмм и т. п., но в случаях, когда нечасто требуется рисовать всевозможные схемы, достаточно удобна. | ||
| + | |||
| + | В Визио есть функционал для выравнивания элементов диаграммы относительно друг друга. Для этого через главное меню вызывается соответствующее диалоговое окно. При частом вызове функции выравнивания пользоваться главным меню не очень удобно и предусмотрена клавиша быстрого вызова '''F8'''. Выделил нужные элементы, нажал F8 и выравнивай как хочешь. Быстро и удобно, но можно ещё быстрее и удобнее! | ||
| + | |||
| + | Я бы в Визио диалоговое окошко выравнивания упростил. Посмотрим на скриншоты «как было» и «как стало». Я не стал в своём варианте переделывать компоновку окна, чтобы хорошо было видно что именно изменилось. Поэтому на пустые области окна прошу не обращать внимания — сейчас совершенствуется не внешний вид, а удобство использования. | ||
| + | |||
| + | {| align="center" border="0" | ||
| + | |+ | ||
| + | |----- | ||
| + | | [[Изображение:VisioArrange.png]] | ||
| + | | | ||
| + | | [[Изображение:VisioArrange2.png]] | ||
| + | |----- | ||
| + | | Форма «Выравнивание фигур» как есть | ||
| + | | | ||
| + | | Форма «Выравнивание фигур» как предлагается | ||
| + | |+ | ||
| + | |} | ||
| + | |||
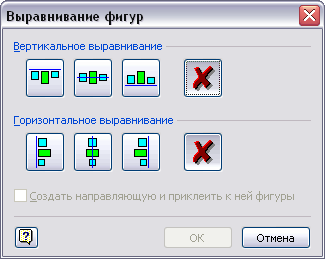
| + | '''Как есть'''. В открывшемся окне пользователь может выбрать вариант выравнивания по горизонтали и/или вертикали, утопив соответствующие кнопочки. Если выбрал выравнивание по центру и передумал, тогда он может выбрать другой, например, по левому краю. Если передумал выравнивать по горизонтали или вертикали, то может нажать соответствующую кнопку с красным крестиком и сбросить выбор. По завершению манипуляций с выбором вариантов выравнивания, пользователь кликает кнопку «'''Ok'''». В принципе этот функционал простой и использовать его несложно. Но когда работаешь с большими схемами и часто выравниваешь элементы, каждый лишний клик напрягает. | ||
| + | |||
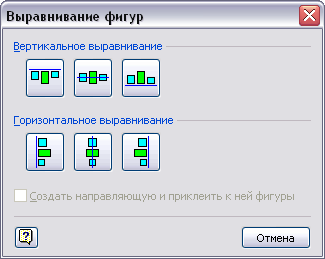
| + | '''Как предлагается'''. Я закрасил кнопки с крестиками и кнопку «'''Ok'''». По моему замыслу кнопки с вариантами выравнивания не утапливаются, а срабатывают в момент нажатия. То есть, открылось окно, кликнул кнопку «Горизонтальное выравнивание по центру», окно закрылось, а выделенные элементы выровнялись по центру относительно горизонтали. Понятно, что в этом варианте опция «Создать направляющую…» должна быть доступна сразу при открытии окна. | ||
| + | |||
| + | Результат: элементов управления меньше, а выравнивание происходит двумя кликами (F8, <кнопка выравнивания>) против трёх (F8, <кнопка выравнивания>, Ok). | ||
| + | |||
| + | Решение достаточно простое и понятное. Но тут сразу же, как говорит мой опыт, аналитик или программист, который не хочет особо вникать в предметную область, возразит, мол за одно открытие окна теперь нельзя одновременно выровнять по горизонтали и вертикали: «''Вот видишь, теперь стало неудобнее и кликов больше!''». Почему я обратил внимание на предметную область? Потому что как пользователь Визио с многолетним стажем за всё время работы всего один-два раза сталкивался со случаями когда по вертикали и горизонтали выбранные элементы приходилось выравнивать одновременно. Это относится именно к Визио, который предназначен для разработки диаграмм и схем. Например, в графическом редакторе, где в отличие от Визио работа иногда идет с многими элементами, симметрично наложенными друг на друга, выравнивать по горизонтали и вертикали одновременно (например, центрировать) приходится достаточно часто. | ||
| + | |||
| + | Подобные аналитики и программисты исключительные или редкие ситуации в работе пользователя рассматривают наравне с основными сценариями работы. Несомненно, эти исключительные и редкие случаи должны быть предусмотрены в программе, иначе она будет неработоспособна, но они должны быть предусмотрены так, чтобы не загромождать программу и не усложнять работу в рамках основных, часто используемых сценариев работы. | ||
| + | |||
| + | Более того, новый вариант при одновременном выравнивании в двух направлениях не проигрывает и по числу кликов: F8, <кнопка выравнивания по горизонтали>, F8, <кнопка выравнивания по вертикали>, итого — четыре клика. В старом варианте: F8, <кнопка выравнивания по горизонтали>, <кнопка выравнивания по вертикали>, Ok) — тоже четыре клика. | ||
| + | |||
| + | «''А если юзер промазал по кнопочке? В старом варианте можно отменить!''». А давайте «юзера» по каждому нажатию на крестик справа вверху окна каждый раз переспрашивать: «Ты действительно хочешь закрыть окно?», а на ответ «Да» издевательски переспрашивать «Таки да?» — ведь он же мог промазать!.. Любой уважающий себя пользователь прекрасно знает о сочетании клавиш Ctrl+Z и может вернуться в состояние до ошибочно нажатой кнопки, а в старом варианте ему ничто не мешает выбрать ошибочное выравнивание и подтвердить его нажатием «'''Ok'''». Просто ошибочный вариант будет выбираться одним кликом больше :-) | ||
| + | |||
| + | На конкретном примере я показал как можно совершенствовать интерфейс пользователя, сокращая число манипуляций и, при этом, не теряя в функционале. И сразу же попытался предугадать возможные возражения предложенному варианту и дать на них ответы… | ||
| + | |||
| + | : '''P. S.''' Мы рассматривали пример «как улучшить форму». А вообще, по-хорошему, выравнивание элементов должно быть доступно на соответствующей панели инструментов и срабатывать по одному клику без вызова диалогового окна (впрочем, в Визио есть по умолчанию выключенная панель «Действия» и на ней выравнивание в… '''два''' клика). | ||
| + | |||
| + | === п. 5 — Кнопки лифта === | ||
| + | |||
| + | : ''10.08.2009'' | ||
| + | |||
| + | [[Изображение:Lift buttons.png|thumb|100px|Примерно так выглядят кнопки этого лифта]] | ||
| + | На днях ходил заключить контракт на поддержку домена. Не прошло и десяти лет как поддержка доменов в зоне '''kiev.ua''' стала платной. Но разговор не об этом. | ||
| + | |||
| + | Офис в том же здании, что и вход в метро «Крещатик». У входа меня направили на третий этаж. Поднялся на лифте. | ||
| + | |||
| + | Возвращаясь обратно опять зашёл в лифт и тут у меня произошёл небольшой ступор — первого этажа среди его кнопок не оказалось! Кнопки со второго и выше пронумерованы, а под кнопкой второго этажа кнопка с треугольником вместо единицы. Что означает треугольник? Может это подвал, а тот первый этаж, через который я входил, в лифте считается вторым? | ||
| + | |||
| + | В общем, подозревая, что следует ехать на треугольник, я всё же нажал двойку, удостоверился, что это не то, и только тогда нажал треугольник и приехал куда нужно. | ||
| + | |||
| + | Подобные дизайнерские решения неуместны в общественных местах. Логотипы и пиктограммы должны не усложнять, а облегчать жизнь пользователя, быть понятными любому. Если используемый значок очень условный, желательно, чтобы он в таком качестве был широко употребим. Например, тот же равносторонний треугольник основанием вниз на дверях вполне очевидно может означать женский туалет. Впрочем, здесь столь значительное упрощение логотипа я бы не приветствовал — треугольник на двери понятен, а на указателе направления на туалет треугольники сходу уже не расшифровать. А ведь у кого-то может и не быть времени на расшифровку, вдруг из-за придурковатых дизайнерских изысков он просто не успеет?.. | ||
| + | |||
| + | === п. 4 — Эргономика толчка === | ||
| + | |||
| + | : ''29.06.2009'' | ||
| + | |||
| + | Самый простой способ объяснять, что такое ''эргономика''<ref>См. определения термина «эргономика»: [http://slovari.yandex.ru/search.xml?text=%FD%F0%E3%EE%ED%EE%EC%E8%EA%E0 Яндекс-словари]</ref>, это давать наглядные бытовые примеры вроде тех, которые любит приводить Задорнов в качестве приколов про гостиницы. | ||
| + | |||
| + | Например, такой простой и банальный случай — к двери прикручена ручка шарообразной формы. На каком расстоянии от косяка обычно прикручивают такую ручку? Почему-то зазор между ручкой и косяком составляет часто около одного сантиметра. Ровно столько, чтобы закрывая дверь можно было покалечить пальцы… Это элементарный пример, а следующий из числа естественных надобностей. | ||
| + | |||
| + | Имитируем ситуацию. Давайте представим, что я состою в комиссии по приёму нового общественного здания (любого, где обычно много людей, — универмаг, офисный или выставочный центр и т. п.). Хочу поделиться, как бы в этом случае я принимал мужской туалет общего пользования в этом здании. | ||
| + | |||
| + | Приёмку осуществлял бы обязательно с проектировщиком этого заведения. Сначала дикие восторги по поводу ровно положенной белоснежной плитки, блестящей импортной сантехники, автоматических сушителей рук… Потом я захожу в кабинку опробовать туалет в деле удовлетворения малой нужды. Справляя малую нужду, тщательно обосцу всю сидушку унитаза (это ж общественный туалет, они там всегда обоссаны). Выйдя из кабинки, нижайше извинюсь за свою неаккуратность и вежливо попрошу проектировщика в режиме имитационного моделирования (не снимая штанов) продемонстрировать, как бы в таких условиях он справлял бы большую нужду. Многие в таком случае сидушку вообще не трогают и делают своё дело на весу… | ||
| + | |||
| + | Когда проектировщик примет соответствующую позу, я резко закрою дверь в кабинку. Удар по его тупому лбу продемонстрирует, что занятия по эргономике он прогуливал. | ||
| + | |||
| + | Чего я не могу понять. Почему во многих таких туалетах дверь в кабинку расположена на таком расстоянии от унитаза, которое достаточно для размещения ног сидящего на унитазе, но совершенно недостаточно, чтобы справлять нужду вприсядку или со сломанной ногой в гипсе? Ведь это просто, здесь даже не требуются специальные знания в области эргономики, элементарное применение [[Участник:ArmorAdmin/Логика|логики]] и житейского опыта — трудно поверить, что этот проектировщик никогда не бывал в общественном туалете. | ||
| + | |||
| + | === п. 3 — Очевидные действия === | ||
| + | |||
| + | : ''10.06.2009'' | ||
| + | |||
| + | Ни для кого не секрет, что лучший интерфейс пользователя тот, назначение которого и порядок действий с которым очевиден без дополнительных пояснений. | ||
| + | |||
| + | Это же касается и документации (руководства) пользователя. Если какие-то вещи очевидны из интерфейса самой программы, стоит ли их дублировать в документации, растворяя полезную информации в объеме бесполезных букв? | ||
| + | |||
| + | В 2005 году, разрабатывая стандарт организации по процессу разработки, среди прочих я написал такие рекомендации для технического писателя: | ||
| + | |||
| + | <blockquote> | ||
| + | '''''Внимание!''''' Эксплуатационная документация не должна быть выполнена по принципу «что вижу, то пою». То есть не требуется описывать все окна программы со всеми доступными на них действиями, эту информацию пользователь и так должен увидеть на экране. Особое внимание необходимо уделить описанию бизнес-процессов, которые происходят при работе с программой и тому, как эти бизнес-процессы реализованы программными средствами, а так же тем особенностям работы с управляющими элементами программы, которые не очевидны из интерфейса. | ||
| + | <br /><br /> | ||
| + | ''Примеры:'' | ||
| + | * '''Неверно'''. В описании регистрационной формы написано: «в поле „Пароль“ введите ваш пароль» — не имеет смысла, так как из интерфейса программы и так понятно, что необходимо сделать; | ||
| + | * '''Верно'''. Там же: «пароль должен содержать латинские символы и цифры, кириллица не допускается» — имеет смысл, так как описывает ограничения, которые пользователю не очевидны (если, конечно, эти ограничения не указаны в самой форме). | ||
| + | </blockquote> | ||
| + | |||
| + | После этого представьте себе, какая у меня была истерика, когда в руководстве пользователя на новую программу обнаружил следующее (<span style="font-size:smaller;">текст переведен с украинского</span>). | ||
| + | |||
| + | <blockquote> | ||
| + | [[Изображение:Login.png|center]] | ||
| + | <br /> | ||
| + | '''1.3 Вход в Программу'''<br /> | ||
| + | Для входа в Программу в окне «Вход в систему» необходимо:<br /> | ||
| + | 1. Ввести данные в поле «Логин пользователя», где указать логин пользователя.<br /> | ||
| + | 2. Ввести данные в поле «Пароль пользователя», где указать пароль пользователя.<br /> | ||
| + | 3. Нажать кнопку [Принять] или клавишу <Enter> на клавиатуре. | ||
| + | </blockquote> | ||
| + | |||
| + | === п. 2 — Алфавитный указатель === | ||
: ''10.03.2009'' | : ''10.03.2009'' | ||
| Строка 15: | Строка 342: | ||
Опять интерфейс пользователя. Уж больше двух лет я не возвращался к этой теме. А накопилось. | Опять интерфейс пользователя. Уж больше двух лет я не возвращался к этой теме. А накопилось. | ||
| − | Вы знаете, что такое ''дизайн''? Не уверен, потому что под дизайном у нас сейчас понимают всё, что угодно, но только не то, что он на самом деле должен обозначать. Как правило, под дизайном понимают оформительство и тот, кто рисует рекламные плакаты для водки и папирос, по странному стечению обстоятельств — дизайнер. Это не так. Потому что это художник, художник-оформитель или кто-то ещё, но не дизайнер! Почему? Потому что в соответствии с определениями из словарей<ref>См. определения термина «дизайн» [http://slovari.yandex.ru/search.xml?text=%C4%E8%E7%E0%E9%ED Яндекс-словари]</ref> дизайн это художественное проектирование, конструирование предметной среды, а не творение шедевров | + | Вы знаете, что такое ''дизайн''? Не уверен, потому что под дизайном у нас сейчас понимают всё, что угодно, но только не то, что он на самом деле должен обозначать. Как правило, под дизайном понимают оформительство и тот, кто рисует рекламные плакаты для водки и папирос, по странному стечению обстоятельств — дизайнер (а некоторые программисты и бестолковые переводчики говорят «дизайн», подразумевая архитектуру, конструкцию или процесс проектирования). Это не так. Потому что это художник, художник-оформитель или кто-то ещё, но не дизайнер! Почему? Потому что в соответствии с определениями из словарей<ref>См. определения термина «дизайн»: [http://slovari.yandex.ru/search.xml?text=%C4%E8%E7%E0%E9%ED Яндекс-словари]</ref> дизайн это художественное проектирование, конструирование предметной среды, а не творение шедевров живописи или красивых картинок… |
Казалось бы, при чём тут пользовательский интерфейс? При том, что дизайн в первую очередь должен быть ориентирован на решение задач ''эргономики'' рабочего места оператора (если по-русски непонятно, расшифровываю: имеется ввиду юзабилити), а применительно к программным продуктам эргономика заключается в понятном и удобном пользовательском интерфейсе. Как ещё говорят: дружественный интерфейс. | Казалось бы, при чём тут пользовательский интерфейс? При том, что дизайн в первую очередь должен быть ориентирован на решение задач ''эргономики'' рабочего места оператора (если по-русски непонятно, расшифровываю: имеется ввиду юзабилити), а применительно к программным продуктам эргономика заключается в понятном и удобном пользовательском интерфейсе. Как ещё говорят: дружественный интерфейс. | ||
| Строка 21: | Строка 348: | ||
После такого наукообразного вступления перейдём к конкретному примеру. | После такого наукообразного вступления перейдём к конкретному примеру. | ||
| − | Будем считать, что я работаю в… государственной корпорации по учёту пользователей резиновых изделий, сокращённо: ГК «УПРИ». И у нас стоит задача организовать электронный документооборот корпорации. Для начала — регистрация заявлений на включение в реестр | + | Будем считать, что я работаю в… государственной корпорации по учёту пользователей резиновых изделий, сокращённо: ГК «УПРИ». И у нас стоит задача организовать электронный документооборот корпорации. Для начала — регистрация заявлений на включение в реестр резинопользователей. Для реализации проекта привлекается самая солидная после «Микрософта» фирма «Дизайнер-конструктор». А меня, как человека с богатым опытом разработки, привлекли взаимодействовать с Дизайнер-конструктором от имени УПРИ. |
| − | Всё хорошо | + | Всё хорошо. Регистрация в электронном виде есть, найти заявление по фамилии подателя как два пальца кипятком обдать. Да вот незадача, согласно строгих инструкций деловодов УПРИ, кроме журнала входящих заявлений ещё ведется '''алфавитный указатель'''. В него на соответствующие буквы, как в старый телефонный блокнот, вносятся фамилии заявителей и номера их заявлений. И такой алфавитный указатель в программе быть должен! |
| − | «Что же и '''как''' делать?!» — подобные вопросы аналитика от разработчика | + | «Что же и '''как''' делать?!» — подобные вопросы аналитика от разработчика в начале ставили меня в тупик. То есть меня, заказчика<ref>См. заметки «[[Участник:ArmorAdmin/Работа с заказчиком|Работа с заказчиком]]»</ref>, спрашивают '''как''' сделать. Ни что нужно, ни с какой целью, а как это сделать… Я-то знаю как это можно сделать, всё же за плечами 15-летний опыт разработки, но в данном случае представляю заказчика и это самый быстрый путь завалить проект — вместо того чтобы предлагать заказчику решения, спрашивать их у него (вплоть до того, а как должно работать поле ввода дат). И это от представителей фирмы Дизайнер-конструктор, в которой есть и руководители проектов, и аналитики, и программисты, и тестировщики, и даже компьютерные оформители (которых в Дизайнер-конструкторе по недоразумению именуют дизайнерами). |
В общем я кратко пояснил, что по сути всё уже есть, осталось добавить «букавок алфавита» при клике по которым в уже имеющейся таблице будут показываться только фамилии, начинающиеся на соответствующую букву… | В общем я кратко пояснил, что по сути всё уже есть, осталось добавить «букавок алфавита» при клике по которым в уже имеющейся таблице будут показываться только фамилии, начинающиеся на соответствующую букву… | ||
| Строка 39: | Строка 366: | ||
— Нам нужна конкретная задача! А вдруг мы сделаем '''не так, как ты хочешь'''… | — Нам нужна конкретная задача! А вдруг мы сделаем '''не так, как ты хочешь'''… | ||
| − | — @#$%@$! | + | — @#$%@$! Что значит '''Я''' хочу? Не я будущий пользователь! Сделайте просто и понятно пользователю, — и чтобы отвязались добавил: — ну хотя бы в виде кнопочек! |
Через некоторое время мне радостно приносят и показывают это говно: | Через некоторое время мне радостно приносят и показывают это говно: | ||
| Строка 63: | Строка 390: | ||
— Потому что я хочу, чтобы вы думали о том, что делаете… | — Потому что я хочу, чтобы вы думали о том, что делаете… | ||
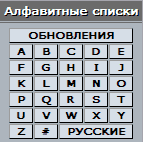
| + | [[Изображение:Design2.png|thumb|Это решение увидел на одном из сайтов. Вполне применимо под деревом в левой панели.]] | ||
Аналитик как мог защищал эту субстанцию и видя его искреннюю обиду и непонимание в чём же проблема, пришлось пояснить очевидные вещи. Что четыре ряда кнопок вместо одного — идиотизм; что эти кнопки не должны быть на одной панели с другими инструментами; что сами кнопки чрезмерно большие и, ''как вариант'', буквы вообще могли бы быть оформлены в виде гиперссылок или закладок и необязательно горизонтально; если «Ы» и «Й» ещё можно при желании натянуть на глобус, то уж на «Ь» и «Ъ» фамилий точно не найти (а «Ё» при поиске должна равняться «Е», то есть и её можно исключить); что делопроизводство в УПРИ на «державній мові» и показывать латинский алфавит одновременно с кириллицей тоже бред (сколько раз в году он может понадобиться?); что после шести рядов закладок, четырёх рядов кнопочек и панелек поиска и группировки на экране пользователя банально может не остаться места для самой таблицы с данными. И, в конце-концов, если сам придумать не можешь, то посмотри как это люди делают. На многих сайтах, в Аутлуке, наконец. | Аналитик как мог защищал эту субстанцию и видя его искреннюю обиду и непонимание в чём же проблема, пришлось пояснить очевидные вещи. Что четыре ряда кнопок вместо одного — идиотизм; что эти кнопки не должны быть на одной панели с другими инструментами; что сами кнопки чрезмерно большие и, ''как вариант'', буквы вообще могли бы быть оформлены в виде гиперссылок или закладок и необязательно горизонтально; если «Ы» и «Й» ещё можно при желании натянуть на глобус, то уж на «Ь» и «Ъ» фамилий точно не найти (а «Ё» при поиске должна равняться «Е», то есть и её можно исключить); что делопроизводство в УПРИ на «державній мові» и показывать латинский алфавит одновременно с кириллицей тоже бред (сколько раз в году он может понадобиться?); что после шести рядов закладок, четырёх рядов кнопочек и панелек поиска и группировки на экране пользователя банально может не остаться места для самой таблицы с данными. И, в конце-концов, если сам придумать не можешь, то посмотри как это люди делают. На многих сайтах, в Аутлуке, наконец. | ||
| Строка 68: | Строка 396: | ||
: P.S. Наименования и аббревиатуры вымышленные, остальное из жизни. | : P.S. Наименования и аббревиатуры вымышленные, остальное из жизни. | ||
| + | : P.P.S. ЭТО переделывают уже второй месяц. | ||
=== п. 1 — В двух кнопках заблудился === | === п. 1 — В двух кнопках заблудился === | ||
| Строка 107: | Строка 436: | ||
<references /> | <references /> | ||
| − | [[Категория:Личные заметки]] | + | [[Категория:Личные заметки|Интерфейс пользователя]] |
| + | [[Категория:Программная инженерия|Интерфейс пользователя]] | ||
Текущая версия на 22:44, 5 апреля 2023
- Автор(ы): Чобиток Василий
Содержание
- 1 О проектировании пользовательского интерфейса
- 1.1 п. 17 Автоматическая проверка орфографии
- 1.2 п. 16 Корпоративный дизайн
- 1.3 п. 15 «Веб-два-нольный» дизайн
- 1.4 п. 14 — Остановка по требованию
- 1.5 п. 13 — Язык — часть интерфейса
- 1.6 п. 12 — Всё гениальное — просто. Ещё раз
- 1.7 п. 11 — Гондурас слушает!
- 1.8 п. 10 — С кем я разговариваю?
- 1.9 п. 9 — JavaScript в html-ссылках
- 1.10 п. 8 — Всё гениальное — просто
- 1.11 п. 7 — Теги на Броне-сайте
- 1.12 п. 6 — Совершенствуем MS Visio
- 1.13 п. 5 — Кнопки лифта
- 1.14 п. 4 — Эргономика толчка
- 1.15 п. 3 — Очевидные действия
- 1.16 п. 2 — Алфавитный указатель
- 1.17 п. 1 — В двух кнопках заблудился
- 2 Примечания
О проектировании пользовательского интерфейса
Автор исповедует крайне простой подход к своей работе — дизайн не надо обсуждать, он является решением поставленной задачи. Обсуждать можно только одно: решена задача или нет.
п. 17 Автоматическая проверка орфографии
- 16.03.2021
Сравнительно недавно, с исторической точки зрения, в браузерах появилась такая возможность как проверка орфографии в полях с редактируемым текстом. Кроме того, в html есть замечательная возможность редактирования текста не только в полях ввода форм, но и в блочных элементах, для которых задано свойство contenteditable="true". Такое свойство особенно полезно для реализации редактирования текста с отображением его форматирования (обычно это делается с использованием элемента <div>).
Мало кто из верстальщиков знает (потому что обычно никогда и не нужно), но для элементов с включенным режимом редактирования можно соответствующим свойством (spellcheck="false") запрещать проверку орфографии. По-умолчанию это свойство равно true и проверка орфографии работает практически на любом сайте, специально его включать не требуется.
На очень хорошо с технической точки зрения реализованном сайте Варспот есть возможность оставлять отзывы и обсуждать статьи. Какого-то идола веб-дизайнеру сайта взбрело в голову для полей редактирования отзывов явно задать запрет на проверку орфографии! Теперь пользователь не видит свои ошибки и опечатки и, даже, чаще всего не понимает, что они могут быть, поскольку работающую проверку орфографии воспринимает как сам собой разумеющийся функционал!
Выключать на своем сайте проверку орфографии сообщений пользователей, повышая языковую безграмотности обсуждений, — запредельный идиотизм.
п. 16 Корпоративный дизайн
- 22.10.2013
Столкнулся с «дизайнерами», которые считают: если UI/UX противоречит Корпоративному Дизайну ™ — горе UI/UX.
Дизайнеру подобное непростительно, это признак полной профессиональной непригодности и некомпетентности. Простительно художнику, который не понимает разницу между «красиво» и «дизайн».
Если корпоративный дизайн противоречит принципам UI/UX, не надо с круглыми глазами фанатика размахивать талмудом корпоративных правил и наставлений, надо просто взять и доработать/изменить корпоративный дизайн и привести его в соответствие с UI/UX.
От этого выиграют не только пользователи продуктов Корпорации ™, но и сама Корпорация ™.
п. 15 «Веб-два-нольный» дизайн
- 18.09.2012
Последнее время все больше в моде дизайн в стиле Web 2.0. Обычно это заключается во множестве градиентов, теней и в низкой контрастности текста и фона (например, серые буквы на светло-сером или, наоборот, — серые на темно-сером фоне).
И часто это доходит до абсурда. Здесь увидеть полезную информацию можно только наведя курсор на строку (в данном случае он наведен на вторую):
Готовый антипаттерн по дизайну пользовательского интерфейса.
п. 14 — Остановка по требованию
- 06.11.2011
- добавлено Анатолием Сорокиным
Многим городским жителям постсоветского пространства приходилось или приходится ездить на трамваях производства Усть-Катавского вагоностроительного завода им. С. М. Кирова (УКВЗ) ... за возможным исключением конструкторов этих трамваев. Иначе как объяснить тот факт, что кнопка сигнала водителю «остановка по требованию» в подвижном составе, разработанном на этом предприятии, находится где угодно, но только не там, где это было бы оправдано с точки зрения эргономики. На всё ещё широко распространённых вагонах модели 71-608, снятых с производства в 2006 году, она расположена ... на потолке салона (см. здесь), вместе с красным стоп-краном и тумблером аварийного открытия двери. Если труднодоступность последних ещё как-то можно объяснить (хотя в аварийной ситуации счёт зачастую идёт на секунды и доступ к ним может стать для кого-то вопросом жизни и смерти), то для детей, престарелых или людей невысокого роста до кнопки «остановка по требованию» просто не дотянуться. Очень приятно проехать нужное место или при заполненном салоне протискиваться к кабине вагоновожатого, чтобы попросить остановиться. На последующей модели 71-619 эту кнопку перенесли на вертикальный поручень у каждой из четырёх дверей, сделав её там аж даже в двойном экземпляре — для удобства детей и граждан низкого роста. Но теперь весьма часто эта кнопка нажимается при обыкновенном обхвате поручня кистью руки — водителю только лишняя нервотрёпка от зуммера сигнализации в местах, где никаких остановок по требованию нет.
А как же тогда надо? Неплохое решение реализовано в вагонах NGT6 «Leoliner», разработанных предприятием Heiterblick GmbH для своего города Лейпциг, что находится в Восточной Германии. Кнопка для остановки по требованию расположена рядом с дверью так же, как кнопка вызова кабины у дверей лифта. Неудобств при пользовании не обнаружено.
п. 13 — Язык — часть интерфейса
- 26.10.2011
- Чтобы прочитать эту книгу вам понадобится всего лишь два-три часа. Чтобы её перевести участникам сообщества Agile Ukraine потребовалось 4 месяца. Поверьте, мы не халтурили и делали свою работу от всей души.
Такое вступление от переводчиков я прочёл в книге «Хенрик Книберг. Scrum и XP: заметки с передовой».
Если не халтурили и делали от души, то должны знать не только родной язык, но и его нормы — числительные, состоящие из одной цифры, в тексте пишутся прописью. Это так, мелкая придирка в преддверии следующей цитаты:
- Основная ценность книги Хенрика состоит в том, что если вы будете следовать его советам, то у вас будет и product backlog, и оценки для product backlog'а, и burndown-диаграмма.
Братцы переводчики, ну йобжежвашумать! Ну как так можно? Вы «не халтурили, делали от души» и вот я, ваш читатель, не могу понять всю ту х@#ню, которую вы якобы напереводили. Я — сторонник гибких методов разработки (Agile), решил ознакомится с этой новомодной фишкой, именуемой Scrum, и с первой же страницы переведенной книги начинаю понимать, что апологеты этого течения неадекваты (по меньшей мере — часть).
Адекватный человек, оперирующий идеей на уровне понимания, а не набора словесов, способен эту идею изложить другим на родном языке. Не можешь? Значит идею так и не понял: твой уровень — брифинг с продакт-манагером о чекпоинтах.
Точно так же уважающий себя и читателей танкист никогда не напишет в переводе «отрицательная элевация», потому что это «угол склонения» и не напишет «Hull-down позиция», потому что в зависимости от контекста это «позиция для стрельбы из-за укрытия» или «танковый окоп с позицией для стрельбы».
Уважайте родной язык! Язык — тот же интерфейс взаимодействия с читателем. И если не получается по-людски, не пишите х$%ню, что не халтурили.
п. 12 — Всё гениальное — просто. Ещё раз
- 15.12.2009
В п. 8 я привёл абстрактную картинку о том, что всё гениальное — просто. А тут приведу реальный пример из жизни…
Сейчас я занимаюсь очередным веб-проектом. На новом сайте наша компания собирается предоставлять определённые платные информационные услуги своим клиентам.
Мы быстро сделали несложную формочку регистрации клиента и начали максимально возможными темпами реализовывать сами услуги, ради которых этот клиент и будет регистрироваться.
Формочка руководству не понравилась. Попытки доказать, что больше (подробнее, функциональнее) здесь и не нужно — всё равно, что в воду пузыри пускать. Уже потрачено несколько недель на переделки и на то, что получилось сейчас, поступили очередные жесткие требования сверху на переделку.
А в это время…
Пока мы боремся с формочкой регистрации, собираемся на совещания на высоком уровне, с высшим руководством решаем вопрос (точнее оно с нами решает), что вместо одного поля «ФИО» необходимо сделать три — а как же иначе, ведь без отдельного поля «Имя» мы не сможем поздравить его (её?) с Восьмым марта, обратившись по имени! Ведь наш будущий клиент спит и видит, как мы будем его поздравлять с праздниками и обращаться по имени. Да, надо бы поле «пол» добавить, поздравим мужика с женским днём — обидится.
Да, так вот, пока мы со всем этим боремся, давно существует сайт конкурентов, предоставляющий подобные услуги не виртуальным, ещё несуществующим как в нашем случае клиентам, а вполне себе реальным.
Формочка регистрации состоит у них из пяти полей без наворотов против наших 15-и с наворотами и это не мешает им предоставлять своим клиентам ту услугу, которую мы ещё так нормально и не сделали, потому что самое главное в нашей услуге то, как клиент будет регистрироваться.
- P.S. Коллективный разум под чутким руководством рождает монстров!
п. 11 — Гондурас слушает!
- 15.10.2009
Украина переходит на международный стандарт набора телефонных номеров. При звонках по межгороду вместо привычной нам восьмёрки «8» необходимо набирать ноль «0», но (!), с одной важной оговоркой: коды городов сокращены на одну цифру — убран ведущий ноль. Например, код Киева был «044», стал «44».
В итоге, если для звонка в Киев необходимо было набирать «8 гудок 044», то сейчас «0 гудок 44». То есть, фактически почти то же, что и было, только общий набор сократился на восьмёрку, которая была впереди.
Для международного звонка необходимо набирать два нуля «00», после чего код страны.
Казалось бы, какие могут быть проблемы? То, каким образом в новостях различные «специалисты» объясняли как надо по-новому набирать номер, меня повергло в шок!
Большими буквами на экране было написано: «вместо „8“ набирайте „0“». Дикторы и «спецы» повторяли, что вместо восьмерки набирать надо ноль. Про сокращение нуля в коде тоже упоминали, но как-то неубедительно. Один из дававших интервью заявил, что если кто-то перед кодом «50» (бывший «050» оператора МТС) наберёт два нуля, то попадет в… Гондурас, так как международный код Гондураса как раз и есть «050».
А какой номер наберут многие, если им прямо заявили «вместо „8“ набирайте „0“»? Вместо «8-050…» будут звонки на «0-050…», то есть в Гондурас. И по другим номерам то же самое. Уверен, что сегодня с Украины в Гондурас поступили сотни лишних звонков — люди, как им и сказали, просто поменяли «8» на «0».
Да, фактически восьмерка заменена нулём, но люди, отвечающие за внедрение, не захотели или не смогли подумать, а как же следует внедрять изменение номеров так, чтобы пользователь правильно понял изменения в интерфейсе и не было эксцессов (которые уже предполагалось, что могут быть) со звонками в Гондурас и другие страны.
Подразумевая, что 8 меняется на 0, можно было объявить, что набор сокращен на одну цифру и теперь набираем как и раньше, только без ведущей восьмёрки. Всем было бы понятно, что надо в мобилках не менять восьмёрку на ноль, а просто её удалить…
п. 10 — С кем я разговариваю?
- 12.10.2009
У нас на работе инструкцией введено новое правило: в случае отсутствия более одного дня на работе необходимо заранее настраивать почтовую систему на автоматический ответ. Автоматический ответ имеет примерно такой вид:
Здравствуйте,
в настоящий момент я не могу ответить на Ваше сообщение, поскольку сегодня отсутствую на рабочем месте.
Как только я появлюсь на рабочем месте — обязательно отвечу Вам.
В случае возникновения срочных вопросов, обращаться к: _____
С наилучшими пожеланиями,
Фамилия Имя, должность
Адрес электронной почты
ООО «Конструктор-дизайнер»
Я получал ранее подобные письма. Сразу возникала мысль: «Придурок, пишет, что его на месте нет, а письма шлёт».
Это как в известном анекдоте:
— А с кем я разговариваю?
— Говорит Москва, московское время…
На самом деле для организации взаимодействия и оперативного решения вопросов идея хорошая, но вот реализация… С точки зрения эргономики подобный текст автоматического ответа недопустим.
Чем мне не нравится этот текст? Он оформлен от имени человека, который сам его не писал, и внешне имеет все признаки обычного письма, созданного вручную. Особо впечатлительный адресат, который не понимает, что письмо создано автоматически, может подумать, что таким образом его завуалированно послали в… баню, например.
Не следует вводить пользователя в заблуждение, он от этого может впасть в ошибку. Если письмо пишет «робот» (автомат), то и оформлено оно должно быть так, как созданное автоматически. Ну, например, так:
Этот ответ создан автоматически.
Имярек 1 отсутствует на рабочем месте, будет тогда-то. Его замещает Имярек 2.
Спасибо за внимание, пишите письма мелким почерком.
Предельно просто и понятно. А получатель скорее впадёт в истерику, чем в ошибку.
Всегда следует думать о том, что происходит на стороне пользователя, получателя, читателя.
- P. S. На моё критическое замечание автор инструкции ответил: «Посоветовавшись, пришли к выводу, что эта „очень существенная деталь“ не так уж и существенна. Если вам пришло уведомление об отсутствии сотрудника, значит его таки нету, с этим нужно смириться. И то, что там будет написано, что автоответ отправил робот, для вас ничего не изменит». Грустно :(
п. 9 — JavaScript в html-ссылках
- 30.09.2009
Казалось бы, причём тут Луж… какое отношение технологии JavaScript и html имеют к заявленной теме интерфейса пользователя?..
Когда я впервые попробовал в работе Firefox с возможностью открывать ссылки в новой закладке по клику на среднюю кнопку мышки (колёсико), сразу и безоговорочно перешёл на этот браузер. Очень часто, читая интернет-статью, в которой есть ссылки, я их открываю с целью прочесть позже, когда закончу читать текущую статью. Один клик по колёсику и, не отвлекаясь, я продолжаю чтение. Такая простая «фича» программы, которая была тогда в Firefox и не было в IE, определила мой (и не только) выбор. Сейчас она есть практически во всех браузерах, но извините, поздно, теперь и под страхом расстрела я не вернусь к IE.
Как известно многим веб-разработчикам, вместо обычной http ссылки в коде html можно использовать JavaScript и эту возможность разработчики сайтов часто используют.
Например, я часто пользуюсь разделом «Законодательство» на сайте Верховной Рады. В этом разделе ссылки на документы имеют следующий вид:
<a href="javascript:OpenDoc('80731-10')"><b>Кодекс України про адміністративні правопорушення</b></a>Вместо http ссылки в свойство href вставлен вызов функции JavaScript, которая и отвечает за открытие текста документа в новом окне.
И это работает если: 1) в браузере не выключен JavaScript и 2) кликать левую кнопку мышки.
После поиска нужного документа я, проглядывая результаты, пытаюсь открывать ссылки в новой вкладке кликом по колёсику. В результате в новой вкладке ничего не открывается — JavaScript не может отработать там, куда он ещё не был загружен.
Это неудобно. Зная особенность конкретно этого сайта, я всё-равно каждый раз спотыкаюсь об эту проблему, потому что кликать по колёсику стало привычкой.
Более того, подавляющее большинство поисковиков не умеют обрабатывать ссылки в виде скрипта и не понимают, что же на самом деле должна открыть ссылка. Получается, что сайты с такими ссылками не только неудобны, но и страницы по скриптовым ссылкам не индексируются. Разработчик, тебе не нужны посетители?
Как же решать такую проблему?
Очень просто. Не следует ставить скрипт вместо ссылки. Сама ссылка должна иметь обычный вид и реально существовать (открывать требуемую страничку). Если с какой-либо целью необходимо обработать скрипт, то для этого у тега <a> есть свойство onClick, в котором и следует обрабатывать событие клика по ссылке.
Возьмем реальный пример из новостной ленты Броне-сайта. В ленте встречаются ссылки «подробнее», по клику на которые с использованием технологии AJAX подгружается и раскрывается полный текст новости прямо внутри ленты без перезагрузки всей страницы. Здесь отрабатывает JavaScript. А при клике по колёсику или открытии в новом окне через контекстное меню обрабатывается обычная ссылка и открывается полноценная html-страничка.
Код выглядит так:
<a href="php/news.php?id=3789" id="a3789" onclick="return doLoad(3789);">«подробнее»</a>Поскольку в свойстве href задана обычная ссылка, то и в новом окне всё открывается как надо и поисковики по ней индексируют то, что нужно. При обычном же клике левой кнопкой обрабатывается метод doLoad(), ему передается код новости, которую необходимо открыть внутри текущей страницы.
Следует учесть, что после того, как doLoad() сделал своё дело, он должен вернуть false, чтобы отменить переход по основной ссылке.
Резюмируем преимущества такого простого решения:
- ссылки работают так, как ожидает пользователь;
- при открытии ссылок в новом окне открываются страницы, а не сообщения об ошибках;
- ссылки работают независимо от настроек браузера (с отключенным JavaScript);
- страницы по ссылкам легко индексируются поисковиками.
п. 8 — Всё гениальное — просто
- 31.08.2009
Товарищ прислал ссылку на такую картинку. Не вставить её сюда я не мог…
п. 7 — Теги на Броне-сайте
- 26.08.2009
Скоро на Броне-сайте появится раздел тегов. Под заголовком «Теги» будет следующее: «Хочешь тегов? Ты не туда попал!».
п. 6 — Совершенствуем MS Visio
- 25.08.2009
Рассказывать «как надо делать» обычно бесполезно. Как правило неофиты не воспринимают годами наработанный опыт и желают сами пройти по давно известным граблям и полезные советы «как правильно» тут бесполезны. C одной стороны. С другой стороны — в дизайне вообще и в вопросах интерфейса пользователя в частности, трудно выделить какие-либо чёткие правила «так, а не иначе» и по настоящему удобные вещи иногда появляются как раз в результате радикального отхода от «общепринятых» норм дизайна. Но для этого нужен талант… не будем себе льстить — не нам радикально уходить от общепринятых норм ;-)
Именно поэтому я предпочитаю примеры того «как не надо делать». Новичок, вспомнив такой пример, скорее всего так не сделает, а вот правило «как надо» смело проигнорирует как раз потому, что именно он из числа тех, кому по силам это самое вне общепринятых норм…
Не смотря на выше указанный подход, хочу поделиться, как бы я переделал одно небольшое окошко в программе MS® Office Visio® (далее просто Визио), то есть «как надо».
Визио — удобная программа для рисования различных схем. Она не может соревноваться со специализированными программами проектирования ЛВС, зданий, диаграмм баз данных, организационных диаграмм и т. п., но в случаях, когда нечасто требуется рисовать всевозможные схемы, достаточно удобна.
В Визио есть функционал для выравнивания элементов диаграммы относительно друг друга. Для этого через главное меню вызывается соответствующее диалоговое окно. При частом вызове функции выравнивания пользоваться главным меню не очень удобно и предусмотрена клавиша быстрого вызова F8. Выделил нужные элементы, нажал F8 и выравнивай как хочешь. Быстро и удобно, но можно ещё быстрее и удобнее!
Я бы в Визио диалоговое окошко выравнивания упростил. Посмотрим на скриншоты «как было» и «как стало». Я не стал в своём варианте переделывать компоновку окна, чтобы хорошо было видно что именно изменилось. Поэтому на пустые области окна прошу не обращать внимания — сейчас совершенствуется не внешний вид, а удобство использования.

|

| |
| Форма «Выравнивание фигур» как есть | Форма «Выравнивание фигур» как предлагается |
Как есть. В открывшемся окне пользователь может выбрать вариант выравнивания по горизонтали и/или вертикали, утопив соответствующие кнопочки. Если выбрал выравнивание по центру и передумал, тогда он может выбрать другой, например, по левому краю. Если передумал выравнивать по горизонтали или вертикали, то может нажать соответствующую кнопку с красным крестиком и сбросить выбор. По завершению манипуляций с выбором вариантов выравнивания, пользователь кликает кнопку «Ok». В принципе этот функционал простой и использовать его несложно. Но когда работаешь с большими схемами и часто выравниваешь элементы, каждый лишний клик напрягает.
Как предлагается. Я закрасил кнопки с крестиками и кнопку «Ok». По моему замыслу кнопки с вариантами выравнивания не утапливаются, а срабатывают в момент нажатия. То есть, открылось окно, кликнул кнопку «Горизонтальное выравнивание по центру», окно закрылось, а выделенные элементы выровнялись по центру относительно горизонтали. Понятно, что в этом варианте опция «Создать направляющую…» должна быть доступна сразу при открытии окна.
Результат: элементов управления меньше, а выравнивание происходит двумя кликами (F8, <кнопка выравнивания>) против трёх (F8, <кнопка выравнивания>, Ok).
Решение достаточно простое и понятное. Но тут сразу же, как говорит мой опыт, аналитик или программист, который не хочет особо вникать в предметную область, возразит, мол за одно открытие окна теперь нельзя одновременно выровнять по горизонтали и вертикали: «Вот видишь, теперь стало неудобнее и кликов больше!». Почему я обратил внимание на предметную область? Потому что как пользователь Визио с многолетним стажем за всё время работы всего один-два раза сталкивался со случаями когда по вертикали и горизонтали выбранные элементы приходилось выравнивать одновременно. Это относится именно к Визио, который предназначен для разработки диаграмм и схем. Например, в графическом редакторе, где в отличие от Визио работа иногда идет с многими элементами, симметрично наложенными друг на друга, выравнивать по горизонтали и вертикали одновременно (например, центрировать) приходится достаточно часто.
Подобные аналитики и программисты исключительные или редкие ситуации в работе пользователя рассматривают наравне с основными сценариями работы. Несомненно, эти исключительные и редкие случаи должны быть предусмотрены в программе, иначе она будет неработоспособна, но они должны быть предусмотрены так, чтобы не загромождать программу и не усложнять работу в рамках основных, часто используемых сценариев работы.
Более того, новый вариант при одновременном выравнивании в двух направлениях не проигрывает и по числу кликов: F8, <кнопка выравнивания по горизонтали>, F8, <кнопка выравнивания по вертикали>, итого — четыре клика. В старом варианте: F8, <кнопка выравнивания по горизонтали>, <кнопка выравнивания по вертикали>, Ok) — тоже четыре клика.
«А если юзер промазал по кнопочке? В старом варианте можно отменить!». А давайте «юзера» по каждому нажатию на крестик справа вверху окна каждый раз переспрашивать: «Ты действительно хочешь закрыть окно?», а на ответ «Да» издевательски переспрашивать «Таки да?» — ведь он же мог промазать!.. Любой уважающий себя пользователь прекрасно знает о сочетании клавиш Ctrl+Z и может вернуться в состояние до ошибочно нажатой кнопки, а в старом варианте ему ничто не мешает выбрать ошибочное выравнивание и подтвердить его нажатием «Ok». Просто ошибочный вариант будет выбираться одним кликом больше :-)
На конкретном примере я показал как можно совершенствовать интерфейс пользователя, сокращая число манипуляций и, при этом, не теряя в функционале. И сразу же попытался предугадать возможные возражения предложенному варианту и дать на них ответы…
- P. S. Мы рассматривали пример «как улучшить форму». А вообще, по-хорошему, выравнивание элементов должно быть доступно на соответствующей панели инструментов и срабатывать по одному клику без вызова диалогового окна (впрочем, в Визио есть по умолчанию выключенная панель «Действия» и на ней выравнивание в… два клика).
п. 5 — Кнопки лифта
- 10.08.2009
На днях ходил заключить контракт на поддержку домена. Не прошло и десяти лет как поддержка доменов в зоне kiev.ua стала платной. Но разговор не об этом.
Офис в том же здании, что и вход в метро «Крещатик». У входа меня направили на третий этаж. Поднялся на лифте.
Возвращаясь обратно опять зашёл в лифт и тут у меня произошёл небольшой ступор — первого этажа среди его кнопок не оказалось! Кнопки со второго и выше пронумерованы, а под кнопкой второго этажа кнопка с треугольником вместо единицы. Что означает треугольник? Может это подвал, а тот первый этаж, через который я входил, в лифте считается вторым?
В общем, подозревая, что следует ехать на треугольник, я всё же нажал двойку, удостоверился, что это не то, и только тогда нажал треугольник и приехал куда нужно.
Подобные дизайнерские решения неуместны в общественных местах. Логотипы и пиктограммы должны не усложнять, а облегчать жизнь пользователя, быть понятными любому. Если используемый значок очень условный, желательно, чтобы он в таком качестве был широко употребим. Например, тот же равносторонний треугольник основанием вниз на дверях вполне очевидно может означать женский туалет. Впрочем, здесь столь значительное упрощение логотипа я бы не приветствовал — треугольник на двери понятен, а на указателе направления на туалет треугольники сходу уже не расшифровать. А ведь у кого-то может и не быть времени на расшифровку, вдруг из-за придурковатых дизайнерских изысков он просто не успеет?..
п. 4 — Эргономика толчка
- 29.06.2009
Самый простой способ объяснять, что такое эргономика[1], это давать наглядные бытовые примеры вроде тех, которые любит приводить Задорнов в качестве приколов про гостиницы.
Например, такой простой и банальный случай — к двери прикручена ручка шарообразной формы. На каком расстоянии от косяка обычно прикручивают такую ручку? Почему-то зазор между ручкой и косяком составляет часто около одного сантиметра. Ровно столько, чтобы закрывая дверь можно было покалечить пальцы… Это элементарный пример, а следующий из числа естественных надобностей.
Имитируем ситуацию. Давайте представим, что я состою в комиссии по приёму нового общественного здания (любого, где обычно много людей, — универмаг, офисный или выставочный центр и т. п.). Хочу поделиться, как бы в этом случае я принимал мужской туалет общего пользования в этом здании.
Приёмку осуществлял бы обязательно с проектировщиком этого заведения. Сначала дикие восторги по поводу ровно положенной белоснежной плитки, блестящей импортной сантехники, автоматических сушителей рук… Потом я захожу в кабинку опробовать туалет в деле удовлетворения малой нужды. Справляя малую нужду, тщательно обосцу всю сидушку унитаза (это ж общественный туалет, они там всегда обоссаны). Выйдя из кабинки, нижайше извинюсь за свою неаккуратность и вежливо попрошу проектировщика в режиме имитационного моделирования (не снимая штанов) продемонстрировать, как бы в таких условиях он справлял бы большую нужду. Многие в таком случае сидушку вообще не трогают и делают своё дело на весу…
Когда проектировщик примет соответствующую позу, я резко закрою дверь в кабинку. Удар по его тупому лбу продемонстрирует, что занятия по эргономике он прогуливал.
Чего я не могу понять. Почему во многих таких туалетах дверь в кабинку расположена на таком расстоянии от унитаза, которое достаточно для размещения ног сидящего на унитазе, но совершенно недостаточно, чтобы справлять нужду вприсядку или со сломанной ногой в гипсе? Ведь это просто, здесь даже не требуются специальные знания в области эргономики, элементарное применение логики и житейского опыта — трудно поверить, что этот проектировщик никогда не бывал в общественном туалете.
п. 3 — Очевидные действия
- 10.06.2009
Ни для кого не секрет, что лучший интерфейс пользователя тот, назначение которого и порядок действий с которым очевиден без дополнительных пояснений.
Это же касается и документации (руководства) пользователя. Если какие-то вещи очевидны из интерфейса самой программы, стоит ли их дублировать в документации, растворяя полезную информации в объеме бесполезных букв?
В 2005 году, разрабатывая стандарт организации по процессу разработки, среди прочих я написал такие рекомендации для технического писателя:
Внимание! Эксплуатационная документация не должна быть выполнена по принципу «что вижу, то пою». То есть не требуется описывать все окна программы со всеми доступными на них действиями, эту информацию пользователь и так должен увидеть на экране. Особое внимание необходимо уделить описанию бизнес-процессов, которые происходят при работе с программой и тому, как эти бизнес-процессы реализованы программными средствами, а так же тем особенностям работы с управляющими элементами программы, которые не очевидны из интерфейса.
Примеры:
- Неверно. В описании регистрационной формы написано: «в поле „Пароль“ введите ваш пароль» — не имеет смысла, так как из интерфейса программы и так понятно, что необходимо сделать;
- Верно. Там же: «пароль должен содержать латинские символы и цифры, кириллица не допускается» — имеет смысл, так как описывает ограничения, которые пользователю не очевидны (если, конечно, эти ограничения не указаны в самой форме).
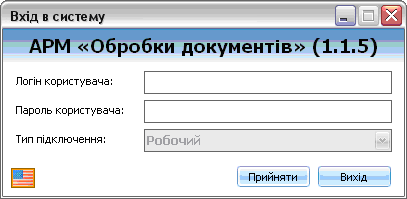
После этого представьте себе, какая у меня была истерика, когда в руководстве пользователя на новую программу обнаружил следующее (текст переведен с украинского).
1.3 Вход в Программу
Для входа в Программу в окне «Вход в систему» необходимо:
1. Ввести данные в поле «Логин пользователя», где указать логин пользователя.
2. Ввести данные в поле «Пароль пользователя», где указать пароль пользователя.
3. Нажать кнопку [Принять] или клавишу <Enter> на клавиатуре.
п. 2 — Алфавитный указатель
- 10.03.2009
Опять интерфейс пользователя. Уж больше двух лет я не возвращался к этой теме. А накопилось.
Вы знаете, что такое дизайн? Не уверен, потому что под дизайном у нас сейчас понимают всё, что угодно, но только не то, что он на самом деле должен обозначать. Как правило, под дизайном понимают оформительство и тот, кто рисует рекламные плакаты для водки и папирос, по странному стечению обстоятельств — дизайнер (а некоторые программисты и бестолковые переводчики говорят «дизайн», подразумевая архитектуру, конструкцию или процесс проектирования). Это не так. Потому что это художник, художник-оформитель или кто-то ещё, но не дизайнер! Почему? Потому что в соответствии с определениями из словарей[2] дизайн это художественное проектирование, конструирование предметной среды, а не творение шедевров живописи или красивых картинок…
Казалось бы, при чём тут пользовательский интерфейс? При том, что дизайн в первую очередь должен быть ориентирован на решение задач эргономики рабочего места оператора (если по-русски непонятно, расшифровываю: имеется ввиду юзабилити), а применительно к программным продуктам эргономика заключается в понятном и удобном пользовательском интерфейсе. Как ещё говорят: дружественный интерфейс.
После такого наукообразного вступления перейдём к конкретному примеру.
Будем считать, что я работаю в… государственной корпорации по учёту пользователей резиновых изделий, сокращённо: ГК «УПРИ». И у нас стоит задача организовать электронный документооборот корпорации. Для начала — регистрация заявлений на включение в реестр резинопользователей. Для реализации проекта привлекается самая солидная после «Микрософта» фирма «Дизайнер-конструктор». А меня, как человека с богатым опытом разработки, привлекли взаимодействовать с Дизайнер-конструктором от имени УПРИ.
Всё хорошо. Регистрация в электронном виде есть, найти заявление по фамилии подателя как два пальца кипятком обдать. Да вот незадача, согласно строгих инструкций деловодов УПРИ, кроме журнала входящих заявлений ещё ведется алфавитный указатель. В него на соответствующие буквы, как в старый телефонный блокнот, вносятся фамилии заявителей и номера их заявлений. И такой алфавитный указатель в программе быть должен!
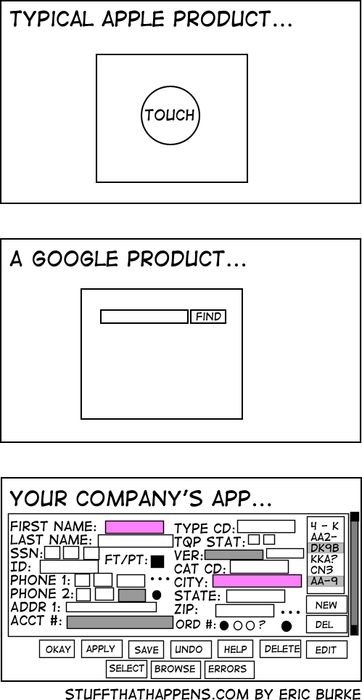
«Что же и как делать?!» — подобные вопросы аналитика от разработчика в начале ставили меня в тупик. То есть меня, заказчика[3], спрашивают как сделать. Ни что нужно, ни с какой целью, а как это сделать… Я-то знаю как это можно сделать, всё же за плечами 15-летний опыт разработки, но в данном случае представляю заказчика и это самый быстрый путь завалить проект — вместо того чтобы предлагать заказчику решения, спрашивать их у него (вплоть до того, а как должно работать поле ввода дат). И это от представителей фирмы Дизайнер-конструктор, в которой есть и руководители проектов, и аналитики, и программисты, и тестировщики, и даже компьютерные оформители (которых в Дизайнер-конструкторе по недоразумению именуют дизайнерами).
В общем я кратко пояснил, что по сути всё уже есть, осталось добавить «букавок алфавита» при клике по которым в уже имеющейся таблице будут показываться только фамилии, начинающиеся на соответствующую букву…
— Как должны выглядеть буквы на экране?
— ?!
— Как должны…
— Я разработчик или вы? Придумайте!
— Нам нужна конкретная задача! А вдруг мы сделаем не так, как ты хочешь…
— @#$%@$! Что значит Я хочу? Не я будущий пользователь! Сделайте просто и понятно пользователю, — и чтобы отвязались добавил: — ну хотя бы в виде кнопочек!
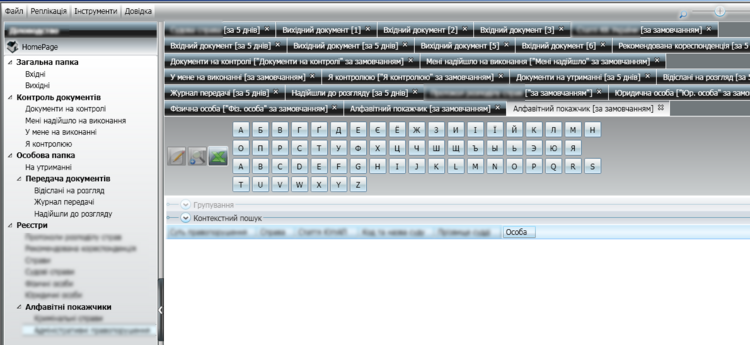
Через некоторое время мне радостно приносят и показывают это говно:
Собственно кроме представленного идиотизма с кнопочками алфавита явная проблема с закладками, но уж махнём здесь на неё рукой — авторам идеи я уже тридцать раз сказал, что они идиоты. Не помогло, не поможет и тут.
Произошёл диалог с аналитиком, который в десятикратном сокращении выглядел примерно так:
— Это унылое говно! — кратко резюмировал я.
— Но мы же сделали так, как ты и сказал!
— Во-первых, так делать я не просил. Во-вторых, буквальное исполнение инструкций — известный способ саботажа. А то, что я вижу, это или идиотизм разработчика или саботаж. Переделать!
— ЧТО переделать?! Ты же не дал конкретных замечаний.
— Смотри на экран. Видишь это говно? Вот его и надо переделать.
— Почему ты ругаешься, а конкретных замечаний не даёшь?
— Потому что я хочу, чтобы вы думали о том, что делаете…
Аналитик как мог защищал эту субстанцию и видя его искреннюю обиду и непонимание в чём же проблема, пришлось пояснить очевидные вещи. Что четыре ряда кнопок вместо одного — идиотизм; что эти кнопки не должны быть на одной панели с другими инструментами; что сами кнопки чрезмерно большие и, как вариант, буквы вообще могли бы быть оформлены в виде гиперссылок или закладок и необязательно горизонтально; если «Ы» и «Й» ещё можно при желании натянуть на глобус, то уж на «Ь» и «Ъ» фамилий точно не найти (а «Ё» при поиске должна равняться «Е», то есть и её можно исключить); что делопроизводство в УПРИ на «державній мові» и показывать латинский алфавит одновременно с кириллицей тоже бред (сколько раз в году он может понадобиться?); что после шести рядов закладок, четырёх рядов кнопочек и панелек поиска и группировки на экране пользователя банально может не остаться места для самой таблицы с данными. И, в конце-концов, если сам придумать не можешь, то посмотри как это люди делают. На многих сайтах, в Аутлуке, наконец.
Вот такой дизайн пользовательского интерфейса и юзабилити эргономики…
- P.S. Наименования и аббревиатуры вымышленные, остальное из жизни.
- P.P.S. ЭТО переделывают уже второй месяц.
п. 1 — В двух кнопках заблудился
- 1.11.2006
Практически вся моя профессиональная деятельность, начиная с подготовки и продолжая работой, была связана с интерфейсами пользователя. В начале это были интерфейсы взаимодействия человека с боевой машиной — различные органы управления и контроля что-то включающие и переключающие, передвигающиеся и поворачивающиеся, сигнализирущие и моргающие…
Затем — пользовательский интерфейс различных программ. И если в инженерном деле эргономика практически точная наука и система «человек-машина-среда» изучена достаточно глубоко и выработаны рекомендации по многим вопросам организации рабочего места оператора и, следуя им (рекомендациям), можно добиться хороших результатов (хотя, проблемы есть и никуда от них не деться, многие «инженеры» и сейчас плюют на эргономику), то в программной инженерии всё много сложнее. Вам понравилось моё сложноподчиненное с уточнениями предложение? Отож…
О проектировании интерфейса. Разберем простой, но показательный пример, как не надо делать.
На пре- предыдущей работе у меня был ноутбук «Версия», сейчас — «Toshiba». Все ноутбуки (может и не все, но те, что я видел — точно) могут быть подключены к внешнему монитору. Если включаешь ноутбук с подключенным внешним монитором, то работает он, включаешь без внешнего — встроенный LCD.
Пока все просто. Но бывают случаи, когда надо переключить с монитора на монитор в горячем режиме, не выключая компьютер. Это, как правило, осуществляется комбинацией специальных кнопок на клавиатуре (Fn + <пиктограммка монитора>), они переключают на другой монитор или на оба сразу.
С «Версией» все было просто, нажал комбинацию кнопок — переключился в следующий режим (всего режимов — три).
С «Тошибой» не все так просто. Не выключая ноутбук, отключил его от монитора, перешел в другой кабинет, открыл и нажал заветные кнопки… Ничего, экран черный. Опять нажал — ничего. Нажал Fn и, удерживая ее, пиктограммку монитора несколько раз. И при каждом нажатии просходило… ни-че-го. Я проверил индикаторы — ноутбук включен и работает, даже иногда сигналит винчестер.
Несколько попыток оживить монитор не удались и я, не долго думая, выключил ноутбук, благо запущена была только сама «Винда». Включил снова, монитор ожил.
Вернувшись на рабочее место, подключил ноутбук к внешнему монитору. Опять нажал кнопки — внешний монитор не работает. Но работает встроенный. Ввел пароль, вошел в Винду, опять нажал кнопки… Чудо! На экране появилась подсказка в виде картинок, что сейчас работает встроенный монитор. Отпустил кнопки, подсказка исчезла. Удерживая Fn, начал нажимать кнопку с пиктограммой — выделяются другие подсказывающие картинки, но больше ничего не происходит. Выделил картинку внешнего монитора и отпустил кнопки. Чудо-2!! Заработал внешний монитор и погас встроенный.
Грустная история… И складывается такое ощущение, что идиот здесь все же не я — не смог сразу разобраться в двух кнопках, а тот инженер, который придумал такой способ переключания, исходя из каких-то высоко-рациональных, но понятных только ему соображений.
Критерий прост — оператор (пользователь) на управляющее воздействие ожидает увидеть реакцию системы. А ее нет! Все же она (графическая подсказка), конечно, есть, но только на включенном мониторе и только в режиме работающей Винды после ввода пароля, а в режиме блокировки ее нет.
Это не та реакция! Это почти то же самое, что изменить пароль доступа пользователя к почтовому ящику и послать новый пароль… правильно, на этот же ящик.
Итак, в чем разница подходов двух производителей? В первом случае пользователь должен всего-лишь догадываться, что существуют такие кнопки, которые позволяют переключиться и все получится само собой, во втором — он должен знать не только о кнопках, но и КАК ИМЕННО их нажимать (пиктограммку два или три раза, после чего Fn отпустить, а я, пробуя именно так, нажал четыре раза, вернулся в исходный режим и ничего не изменилось).
Что самое смешное, в ноутбуке Версии не было никаких подсказывающих картинок на экране, он просто аппаратно работал так, как нужно пользователю, а для тошибовского привлекали программистов, которые ваяли программу с никому, на сам деле, не нужными картинками-подсказками. Затратили больше денег и усилий, получили худший результат. А все почему? ДЕЛАЛИ НЕ ДЛЯ СЕБЯ. То есть просто некий менеджер решил, что будет круто отображать режим на экране, а в этом случае отобразить сначала текущий режим, согласитесь, логично. Но не логично с точки зрения пользователя с черным экраном, то есть того пользователя, которому на самом деле нужна эта функция.
Откидывая всю шелуху про юзабилити и прочее, рекомендую одно простое правило: программа должна быть написана для себя (или как для себя). Если ты пишешь её не для абстрактного юзера, говоря «они должны делать так-то и так-то», а юзером считаешь лично себя и операции того юзера, который тебе представляется, будешь потом делать сам и не один раз («ведь это я буду так делать»), то удобство интерфейса конечной программы много выше, чем обычно это у тебя получается…
Примечания
- ↑ См. определения термина «эргономика»: Яндекс-словари
- ↑ См. определения термина «дизайн»: Яндекс-словари
- ↑ См. заметки «Работа с заказчиком»